오라클 컬럼 추가 간편하게 하기 Sql Developer
이전 시간에 오라클 컬럼 추가 삭제 변경 쿼리문에 대해 알아 보았는데요.이 방법은 쿼리문을 사용하기 때문에 어떤 면에서는 불편한 분이 계실텐데요. 이번에 소개할 방법은 DB툴을 이용하여 간편하게 컬럼을 추가하는 방법에 대해 소개하겠습니다.제가 사용할 툴은 SQL Developer이며 이는 오라클 사이트에서 무료로 다운 받으실 수 있습니다. Sql Developer 실행 Sql Developer를 실행한 모습입니다.여기서 컬럼을 추가할 테이블을 선택해야 하는데요.…
Java 현재 날짜 구하기 및 더하기 빼기 연산

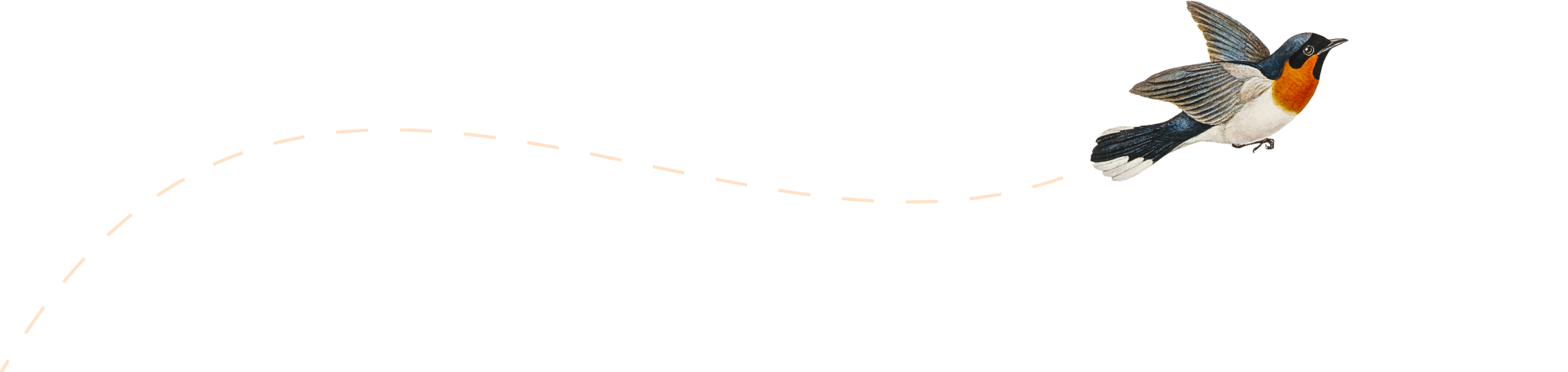
데이터를 관리하기 위해서 Java단에서 날짜를 구해야 하는 경우가 있습니다.이때 사용할 수 있는 날짜 구하기 클래스를 이용해 Java 현재 날짜 출력 기능과 이를 더하고 빼는 연산 등의 기능에 대해 알아 보겠습니다. LocalDateTime LocalDate System.currentTimeMillis Calendar Date 사용할 클래스의 목차는 위와 같습니다. 1. LocalDateTime LocalDateTime은 Java 1.8 버전부터 제공하는 기능인데요. 이전 버전 Java에서는 사용할 수 없으니 참고하시기…
html div 스크롤바 생성 및 없애기 css

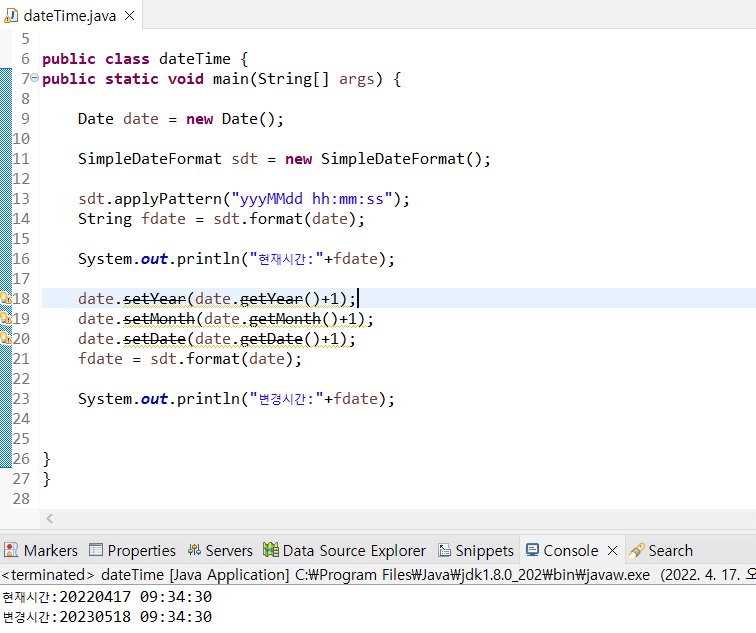
이전 시간에 배운 div 태그는 html내 영역을 설정하는 태그임을 배웠습니다.이 공간 안에 글자를 넣거나 그림을 넣는 경우가 종종 발생하는데요. 이때 div영역보다 글자나 이미지가 클 경우 div영역 밖으로글자나 이미지가 이탈되어 보기가 좋지 않게 됩니다. 그래서 이런 현상이 발생하는 div에 style 속성을 이용하면 문제를 해결할 수 있습니다.해당 속성을 바로 style의 overflow 속성인데요. 이 속성을 이용해서 스크롤 바…
Javascript 파일 사이즈 체크 샘플

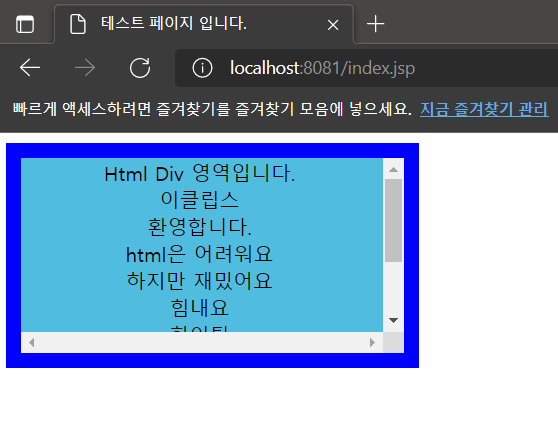
웹 페이지 작성 시 파일 업로드 기능을 구현할 경우가 있습니다.이때 서버에 부하가 가지 않기 위해 파일 업로드를 제한하는 경우가 있는데요. 서버단에서 제한을 둘 수 있지만 화면 단, 즉 스크립트를 이용해서 용량을 체크할 수도 있습니다.이에 Javascript를 이용한 파일 업로드 시, 파일의 용량(사이즈) 체크 예제를 만들어 보겠습니다. Javascript 파일 사이즈 체크 샘플 <%@ page language=”java” contentType=”text/html; charset=EUC-KR”…
html div 태그 정의와 사용법

HTML에서 기본이 되고 사용 빈도가 높은 태그가 바로 html div 태그입니다. div 태그는 컨테이너 역할을 수행하는데요, 즉 영역을 정의하고 정의한 영역 내에서 속성 및 CSS 작성 통해 여러가지 표현을 할 수 있는 태그입니다. 사용법 : <div> 내용 </div> 기본 html div 사용법은 위와 같으며 첫번째 div 태그를 닫기 전에 속성을 지정하여 구조를 바꿀 수 있습니다.…
톰캣 서버 포트 변경 eclipse 및 파일 수정
톰캣을 설치하여 사용할 때 기본 포트는 8080으로 설정되어 있는데요. 이 포트가 다른 서비스에서 사용하고 있거나 혹은 다른 이유로 포트를 변경해야 하는 경우가 있습니다 이번 시간에는 이클립스나 톰캣 파일을 수정하여 톰캣 포트 변경 절차에 대해 알아보겠습니다. 이클립스 사용 이클립스를 사용하시면 하위 탭에 Servers 항목이 보이실 겁니다. 여기에 등록된 톰캣 서버를 더블클릭하면 상세 창이 뜨는데요. 상세 창…
윈도우10 작업표시줄 맞춤뉴스 끄기
윈도우는 매번 보안이나 각종 이슈들에 대응하기 위해 업데이트를 합니다. 그런데 이번에 업데이트를 하고 나서 아래와 같이 작업표시줄에 온도와 날씨 상태를 나타내는 바가 생겼습니다. 클릭을 해보니 맞춤뉴스라고 해서 여러가지 주요 이슈나 뉴스, 주식 상황을 보여주는 현황판이 출력되는데요.리소스를 많이 잡아 먹을 것 같기도 하고 해당 기능이 필요 없어서 이 맞춤뉴스 기능을 한번 제거해 보겠습니다. 해당 맞춤뉴스에 오른쪽…
Javascript, jQuery Check Box 컨트롤 방법

Html과 스크립트를 사용하면서 체크박스를 컨트롤해야 하는 상황이 생길 수 있습니다.이 체크 박스 값에 따라서 로직을 구성하려면 Javascript나 jQuery를 이용하면 되는데요.이 방법을 배워보도록 하겠습니다. document.getElementById(“chkbox”).value 를 alert로 출력해 보면 on이라는 문구가 출력됩니다.그러나 체크박스를 체크 하던 안하던 on으로 출력되기 때문에 이를 다른식으로 표현해야 합니다. 그래서 체크가 되어 있냐 안되어 있냐라는 기능을 이용하면 됩니다. Html Javascript jQuery 위와…
jQuery 익스플로러 동작 오류

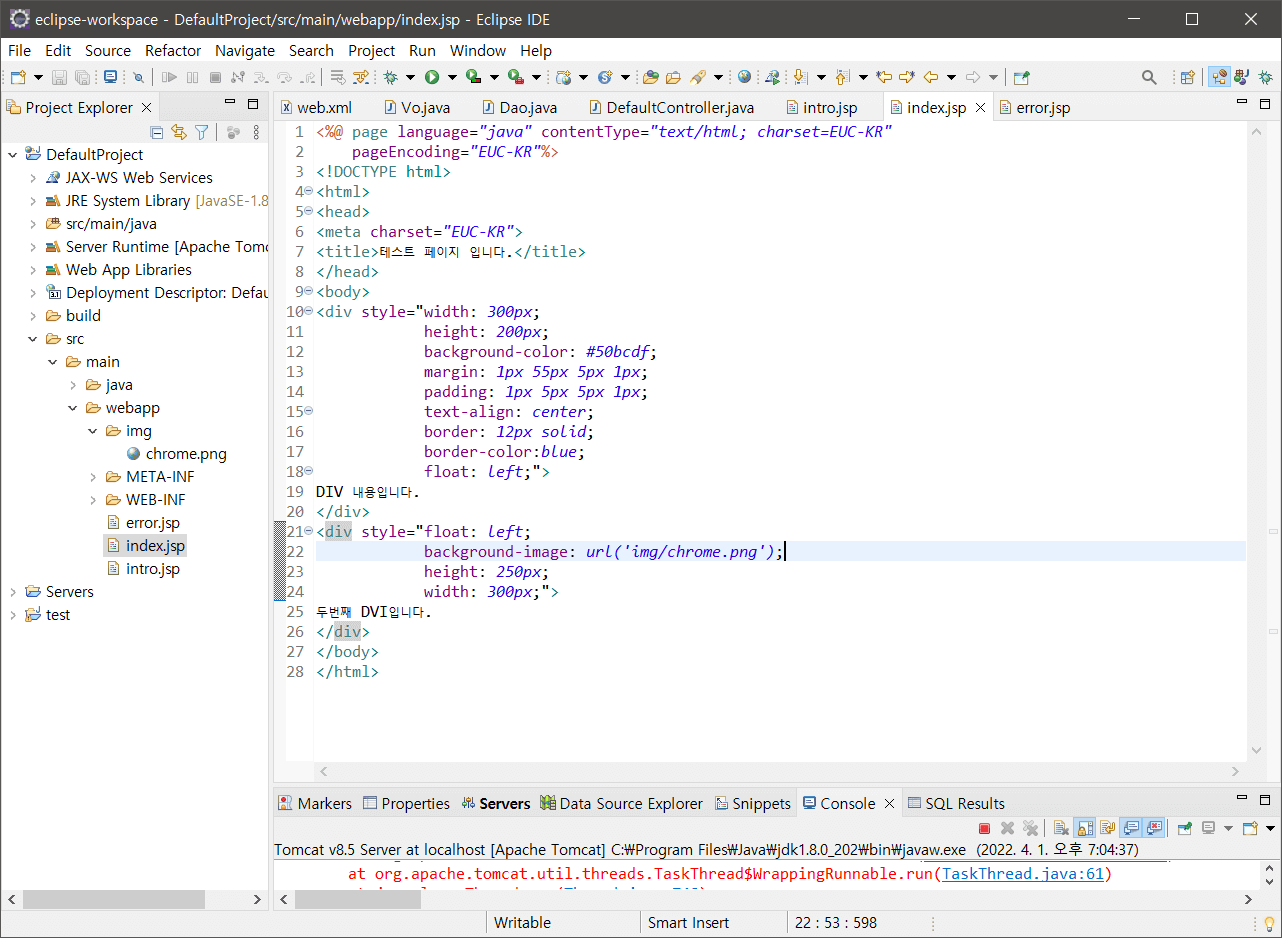
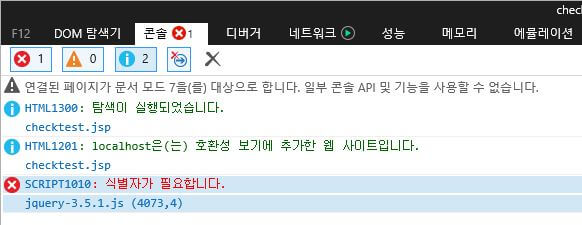
개발중에 테스트가 필요하여 새 프로젝트를 생성 하였습니다.이후 jQuery cdn과 id selector를 사용하였는데 익스플로러에서 동작을 하지 않는 에러가 발생하였습니다. jquery는 크로스 브라우징이 지원되어 익스플로러에서 안돌아 갈리가 없는데 생가하였으나. 위와 같은 에러를 뽐내며 난 수행되지 않을꺼야~ 라는 자태를 유지하였습니다.혹시나 싶어 크롬에서 동작을 시켜보았는데 정상적으로 돌아갑니다. 문제가 뭘까? 익스플로러는 안되고 크롬은 되고, 크로스 브라우징 문제인가? 고민하던 중 콘솔창에…