이전 시간에 배운 div 태그는 html내 영역을 설정하는 태그임을 배웠습니다.
이 공간 안에 글자를 넣거나 그림을 넣는 경우가 종종 발생하는데요.
이때 div영역보다 글자나 이미지가 클 경우 div영역 밖으로
글자나 이미지가 이탈되어 보기가 좋지 않게 됩니다.
그래서 이런 현상이 발생하는 div에 style 속성을 이용하면 문제를 해결할 수 있습니다.
해당 속성을 바로 style의 overflow 속성인데요.
이 속성을 이용해서 스크롤 바 생성 및 없애기 기능을 배워 보겠습니다.
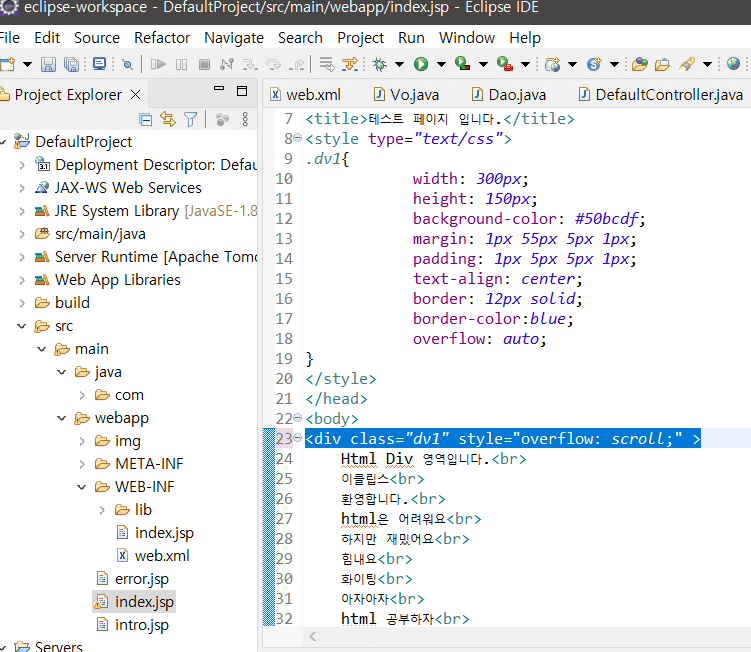
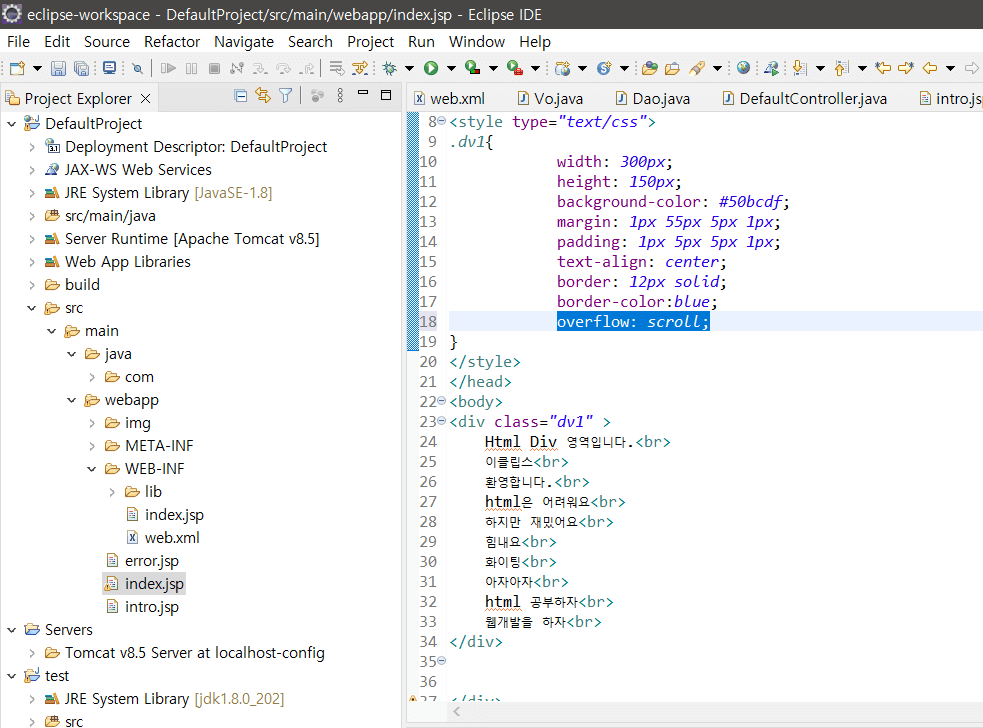
예제 소스
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>테스트 페이지 입니다.</title>
<style type="text/css">
.dv1{
width: 300px;
height: 150px;
background-color: #50bcdf;
margin: 1px 55px 5px 1px;
padding: 1px 5px 5px 1px;
text-align: center;
border: 12px solid;
border-color:blue;
}
</style>
</head>
<body>
<div class="dv1" >
Html Div 영역입니다.<br>
이클립스<br>
환영합니다.<br>
html은 어려워요<br>
하지만 재밌어요<br>
힘내요<br>
화이팅<br>
아자아자<br>
html 공부하자<br>
웹개발을 하자<br>
</div>
</div>
</body>
</html>
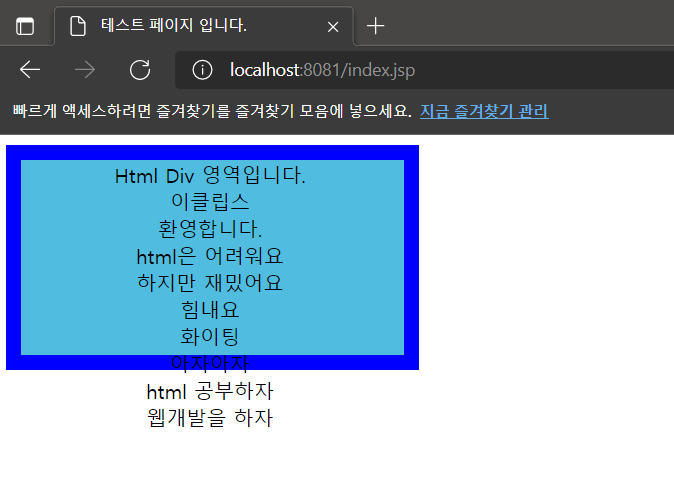
위와 같이 소스를 구성하고 div 내에 글자를 입력해 보았습니다.
영역보다 글자가 많기 때문에 영역 밖으로 글자가 나가버린 상황입니다.
이렇게 되면 화면이 깨져보이고 가독성이 좋지 않기 때문에
Div영역에 글자가 잘 보이도록 스크롤 바를 생성해 보겠습니다.
스크롤바 생성

Div 속성에 overflow를 이용하면 되는데요.
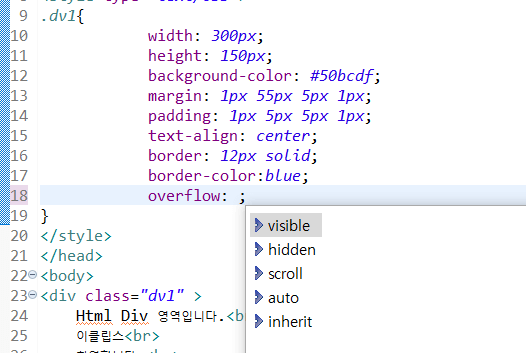
Style 속성 -> overflow: scroll;
여기에 overflow:scroll 속성을 지정하면 스크롤 바가 생성되어 집니다.

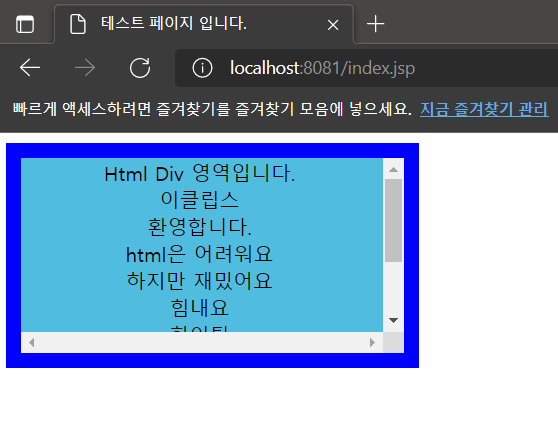
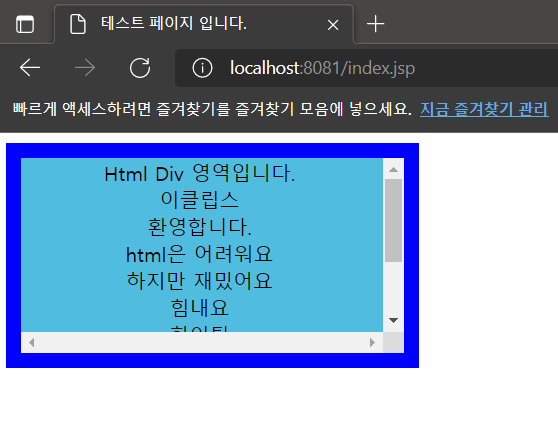
수정한 소스를 실행한 모습인데요.
위의 스크린샷을 보시면 상하좌우로 스크롤 바가 생성된 모습입니다.
스크롤바 x, y축 지정
이 스크롤바 기능에는 x축과 y축을 지정할 수도 있습니다.
위의 예제에서 가로인 x축을 없애고 세로인 y축만 한번 설정하려면
아래와 같이 설정해 주면 됩니다.
Style 속성 -> overflow-y: scroll;
Overflow 속성
이 overflow에는 여러가지 속성이 있는데요.
속성에 대한 설명은 아래와 같습니다.

| 속성 | 설명 |
|---|---|
| visible | 영역이 벗어나도 해당 요소는 보임 |
| hidden | 영역이 벗어나면 안보이게 함 |
| scroll | 영역이 벗어나면 스크롤바 생성 |
| auto | 스크롤 바를 자동으로 생성 |
| inherit | 상속받은 속성을 따름 |
기본적으로 overflow 속성을 지정하지 않으면
visible 형태로 되어 글자가 영역을 벗어나게 됩니다.
글자나 그림이 제대로 보이고자 한다면 scroll 속성을 기억해 주시기 바랍니다.
※ 번외로 위의 소스는 css를 따로 구성한 형태인데요.
div 태그에 안에 직접 속성을 기입하고자 한다면 아래와 같이 사용하시면 됩니다.