웹 페이지 작성 시 파일 업로드 기능을 구현할 경우가 있습니다.
이때 서버에 부하가 가지 않기 위해 파일 업로드를 제한하는 경우가 있는데요.
서버단에서 제한을 둘 수 있지만 화면 단, 즉 스크립트를 이용해서 용량을 체크할 수도 있습니다.
이에 Javascript를 이용한 파일 업로드 시, 파일의 용량(사이즈) 체크 예제를 만들어 보겠습니다.
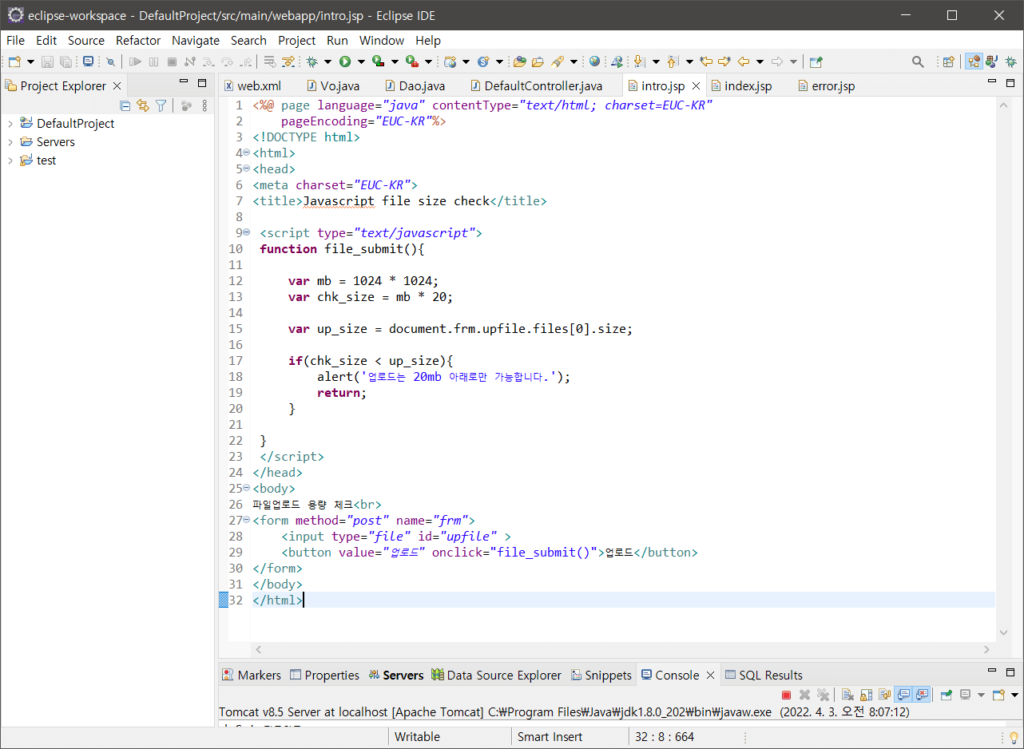
Javascript 파일 사이즈 체크 샘플
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Javascript file size check</title>
<script type="text/javascript">
function file_submit(){
var mb = 1024 * 1024;
var chk_size = mb * 20;
var up_size = document.frm.upfile.files[0].size;
if(chk_size < up_size){
alert('업로드는 20mb 아래로만 가능합니다.');
return;
}
}
</script>
</head>
<body>
파일업로드 용량 체크<br>
<form method="post" name="frm">
<input type="file" id="upfile" name="upfile">
<button value="업로드" onclick="file_submit()">업로드</button>
</form>
</body>
</html>소스 설명
샘플 예제는 위와 같은데요.
form tag 안에 file태그를 만들고 업로드 시에 file_submit function을 수행합니다.
function 내 기준이 될 파일 사이즈 변수를 만듭니다. (1024*1024 =1,048,576 = 1mb)
document.frm.upfile.files[0].size -> 문서 내 frm 태그 안의 upfile 이름을 가진 파일의 사이즈
기준이 되는 파일의 사이즈와 업로드 된 파일의 사이즈를
IF문을 통해 체크하면 기능이 완성됩니다.


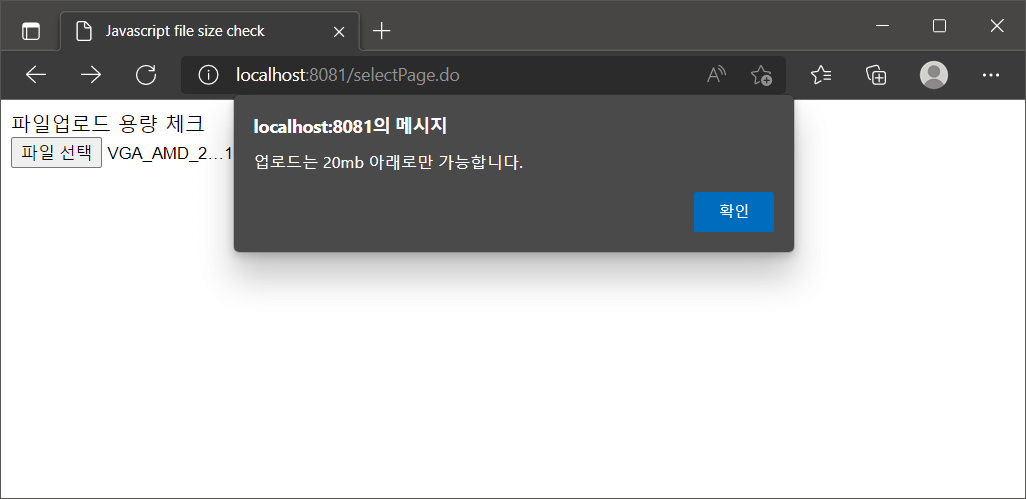
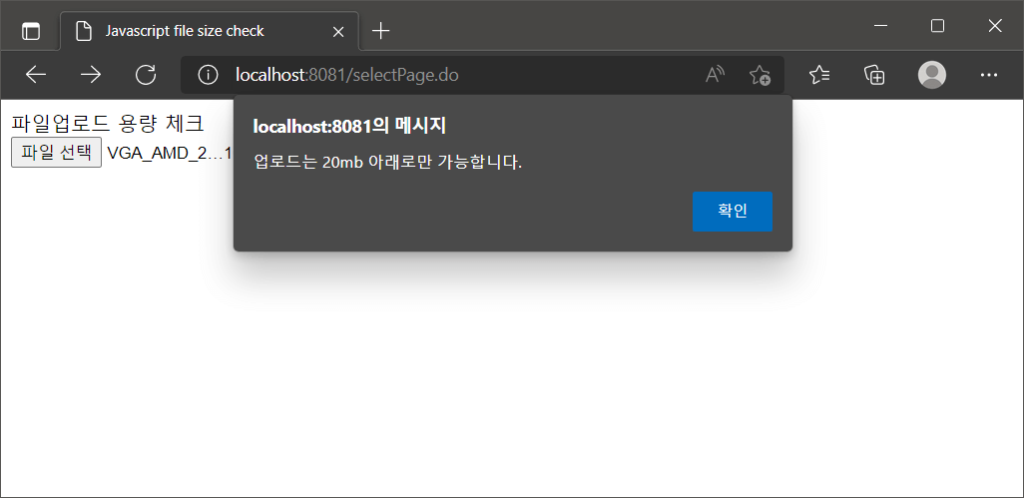
위의 소스대로 구현한 모습인데요.
업로드 사이즈를 20mb로 이상으로 하고 업로드 버튼을 누른 모습입니다.
파일 사이즈가 20mb 이상이므로 function에 의해 alert 창이 뜬 모습입니다.
총 정리
파일 업로드는 외부 라이브러리나 서버에서 사이즈를 체크할 수 있는데요.
기본적으로 Client단, 즉 화면에서도 체크해야 서버에서 체크할 부담이 적어지므로
위와 같이 Javascript의 파일 사이즈 체크 기능을 이용해서 용량을 체크해 주면
유효성 검사 측면에서 장점이 있습니다.