크롬에서의 발생했던 javascript pixelleft 기능 이슈에 대해 설명해 보겠습니다.
웹 개발을 하다 보면 각각의 브라우저의 특성으로 인해 일부 script 언어가 특정 브라우저에서 동작을 안하는 경우가 있는데요.
이번에 접한 문제는 바로 pixelLeft 기능이 동작하지 않는 문제가 발생하였습니다.
pixelLeft는 특정 엘리먼트의 Left 좌표값, 위치를 리턴하거나 값을 할당하는 부분인데 이 기능이 익스플로러에서만 작동하였습니다.
문제의 소스
<head>
<meta charset="EUC-KR">
<title>Left Test</title>
<script type="text/javascript">
function moveLeft(){
var idx = document.getElementById("idx").value;
var cm = (Number(idx)+1)*20 + "px";
var cm2 = (Number(idx)+1)*20;
document.getElementById("divArea").style.left = cm;
document.getElementById("divArea2").style.pixelLeft = cm2;
document.getElementById("idx").value = Number(document.getElementById("idx").value) + 1;
}
</script>
<style type="text/css">
#divArea{
width: 200px;
height: 80px;
border : 1px solid #000000;
position : absolute;
margin: 10px;
background-color: #CEF6F5;
}
#divArea2{
width: 200px;
height: 80px;
border : 1px solid #000000;
position : absolute;
margin: 10px;
background-color: #BDBDBD;
margin-top: 100px;
}
#mainArea{
width : 350px;
height: 200px;
border : 1px solid #2E64FE;
background-color: #E3F6CE;
}
p{
text-align: center;
}
#leftBtn{
width: 200px;
}
</style>
</head>
<body>
<input type="hidden" id="idx" value="0">
<div id="mainArea">
<div id ="divArea">
<p>Left</p>
</div>
<div id ="divArea2">
<p>PixelLeft</p>
</div>
</div>
<div><br>
<input id="leftBtn" type="button" value="오른쪽" onclick="moveLeft()">
</div>
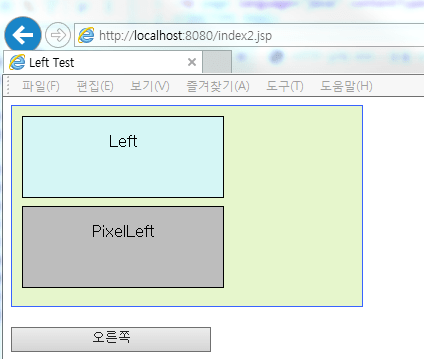
</body>기본 화면
위의 소스코드를 구현시 위와 같은 화면이 뜨게 됩니다.
상단은 left 하단은 javascript의 pixelLeft로 구현한 부분인데요.
오른쪽이라고 써있는 버튼을 누르면 각각 left, PixelLeft 20px씩 div가 이동하게 됩니다.
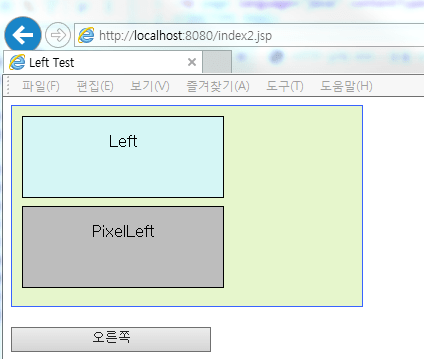
익스플로러
익스플로러에서는 Left, PixelLeft 둘다 오른쪽으로 이동되는 모습입니다.
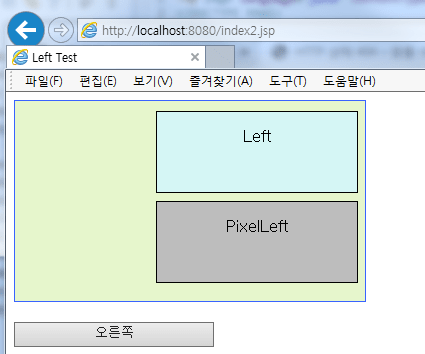
크롬
크롬에서는 left만 동작하고 PixelLeft는 동작하지 않는 모습입니다.
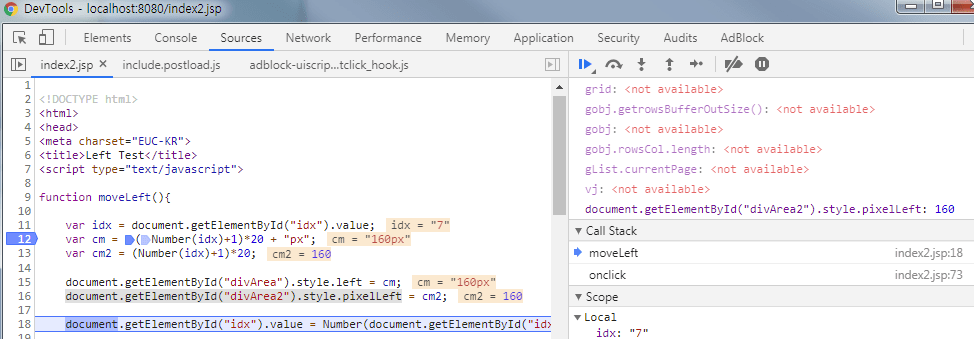
혹시 기능을 크롬이 인식하지 못하는 것인가 싶어 개발자 도구로 확인해 보았는데요.
위와 같이 Element도 인식하고 값도 할당되 있는 모습입니다.
크롬이 이 PixcelLeft를 인식은 하나 기능을 동작하게 만들지는 않는 것 같습니다.
파이어폭스로도 확인하였으나 해당 브라우저도 안되는 것을 보면 익스플로러 전용 기능인 듯 보입니다.
left기능은 아무런 문제가 없는 것으로 보아 크로스 브라우징을 위해서는 left 기능을 사용하는 것이 바람직해 보입니다.