글을 쓸때 사용되는 기능으로 제목 css 변경을 통해 항목을 보다 예쁘게 만들어 보겠습니다.
보통 제목으로 쓰는 html은 H1~H6을 많이 쓰는데요. 저도 티스토리 블로그를 사용하면서 제목을 쓸 때는 항상 H3 태그를 사용하는데요.
하지만 글자의 크기만 커질 뿐 너무 기본적이라서 시각적인 효과가 미비한데요. 이를 버튼 css를 만들어 주는 사이트를 이용하면 css 변경을 통해 고급스럽게 만들 수 있습니다.
css 변경 사이트
제가 이전에 버튼 css 만들기라고 해서 css3buttongenerator 사이트를 소개해 드리적이 있었는데요. 이곳에서 작업을 해보겠습니다.

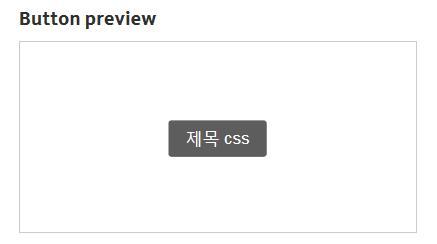
제가 만든 제목 css 코드를 적용한 모습입니다.

h3 {
-webkit-border-radius: 5;
-moz-border-radius: 5;
border-radius: 5px;
color: #ffffff;
font-size: 20px;
background: #5D5D5D;
padding: 10px 20px 10px 20px;
text-decoration: none;
}
h3:hover {
background: #747474;
text-decoration: none;
}
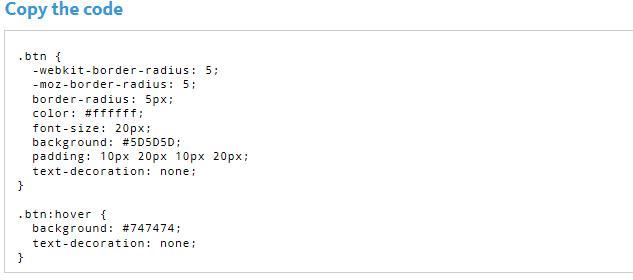
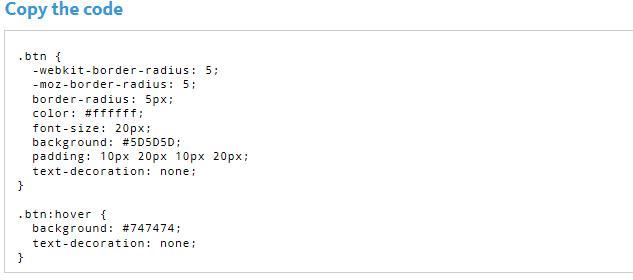
소스코드는 다음과 같은데요.
코드안의 btn 부분을 자신이 자주쓰는 소제목의 태그로 바꿔줍니다.
저는 h3을 자주쓰기 때문에 h3로 변경하였습니다.

그리고 이를 자신의 웹사이트나 티스토리의 css 부분에 적용해 줍니다.

그리고 나서 제가 쓴 글을 다시 보니 h3 강조한 부분이 css가 적용된 모습을 확인할 수 있었습니다.
색상 바꾸기

css를 적용할 때 색상에 대해 고민이 많으실 텐데요.
색상코드 추출이나 색상 팔레트를 이용하시면 보다 쉽게 색깔의 코드를 알 수 있습니다.