인터넷을 사용하다 보면 새롭게 열린 팝업창에 입력할 수 있는 박스가 있는 경우가 있는데요. 보통 갯수의 입력이나 Y/N등의 글자를 입력할때 주로 쓰이는데요. 이를 사용자가 입력할 수 있는 입력창이라고 하며 javascript prompt 메소드를 통해서 구현할 수 있는데요.
이런 prompt 함수는 메세지박스 함수로써 사용시 사용자로 부터 값을 입력하게 하고 이 값을 토대로 기능을 수행하는 역할을 하게 됩니다. 메세지박스 함수 중에 많이 사용되는 기능은 아니지만 한번 예제를 통해 사용법에 대해서 알아보도록 하겠습니다.
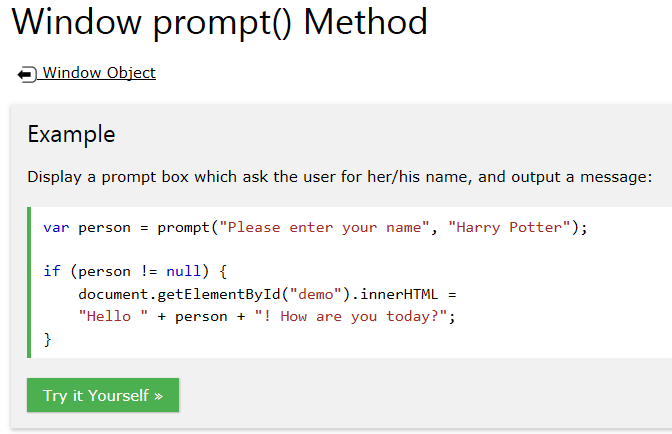
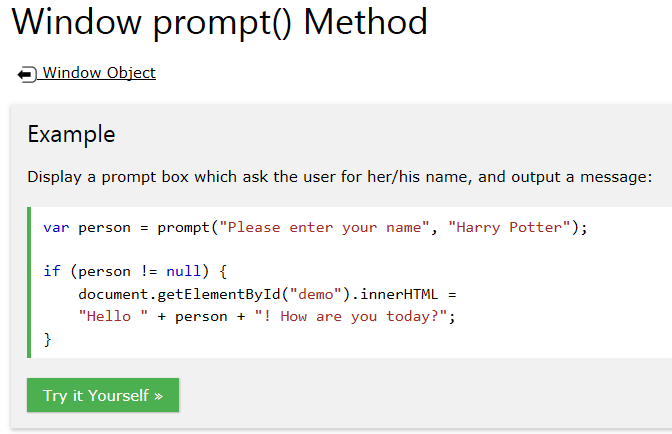
사용 예제

공식적인 사용예제는 위와 같은데요.
문자가 많이 들어간거 같아서 어려워 보이지만 사실 어렵지 않습니다.
소스를 통하여 javascript prompt 예제를 만들어 보겠습니다.
예제소스
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function message(){
var message = "당신은 몇살입니까?";
var result = prompt(message);
alert("저의 나이는"+result+"살 입니다.");
}
</script>
</head>
<body>
<input type="button" value="prompt" onclick="message()">
</body>
</html>
나이를 묻는 질문과 함께 나이를 입력하면 결과를 출력하는 예제입니다.
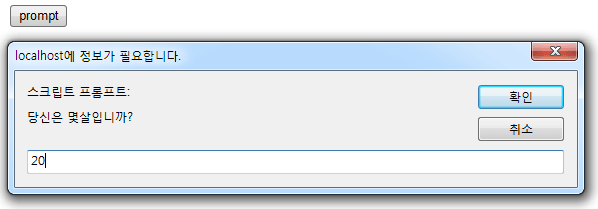
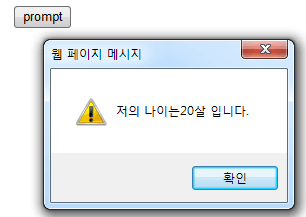
실행 결과

prompt 버튼을 누르게 되면 위과 같이 나이를 입력할 수 있는 필드가 나타나는데요.

숫자를 입력하고 확인을 누르게 되면 위와 같이 나이를 알려주는 alert 창이 뜨게 됩니다.
javascript prompt는 사실 confirm이나 alert만큼 사용빈도가 높지 않습니다.
그래도 익혀두면 좋으니 연습해 보시기 바랍니다.