이전 시간에 SyntaxHighlighter 이용하여 개발 소스를 예쁘게 꾸며봤는데요. 이번에는 SyntaxHighlighter 테마 변경 방법을 통해 글씨체와 배경색을 바꿔보도록 하겠습니다.
일단 SyntaxHighlighter 폴더로 가시면 style 폴더가 있는데요. 이 곳의 css파일을 적용하면 원하는 형태의 테마로 적용할 수 있습니다.

위와 같이 폴더로 가보시면 여러가지 css파일이 있는데요.
사실 각각의 명칭이 어떤 형태의 테마를 제공하는지 알 수 없습니다.
그래서 SyntaxHighlighter 테마 페이지로 가시면 이를 확인할 수 있는데요
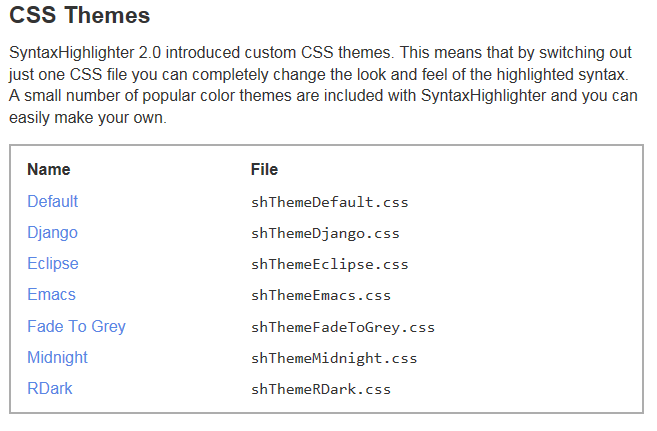
테마 확인하기

테마 확인 페이지로 가면 위와 같이 우리가 폴더에서 봤던 명칭을 볼 수 있습니다.
자신이 확인하고 싶은 테마의 이름을 클릭합니다.

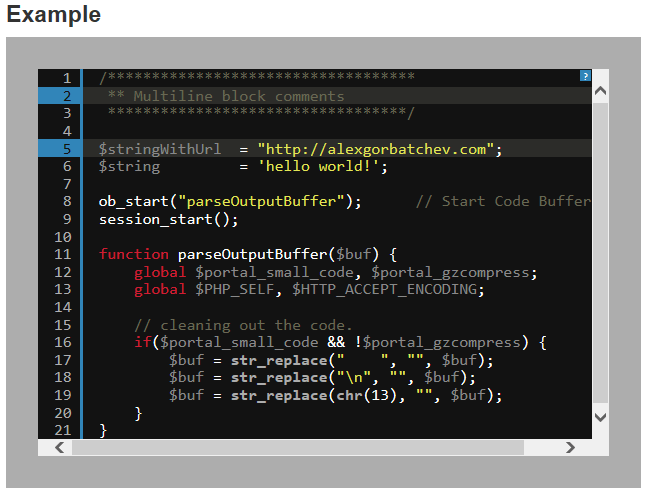
그림 해당 테마의 샘플 소스가 보여지는데요.
이런식으로 자신이 적용하고 싶은 테마를 찾아줍니다.
테마 적용하기

테마를 찾으셨으면 이를 적용해야 하는데요.
자신이 적용하고 싶은 테마의 css파일을 블로그에 올립니다.

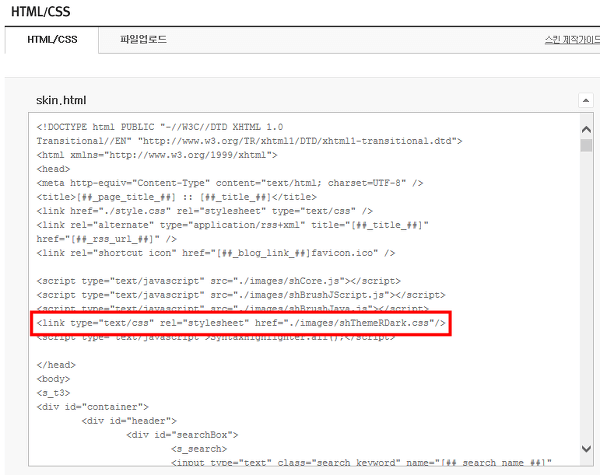
해당 css파일을 불러오기 위해 html 수정 페이지를 열어줍니다.
그리고 head 부분에 해당 테마 파일을 적용시켜 주면 됩니다.

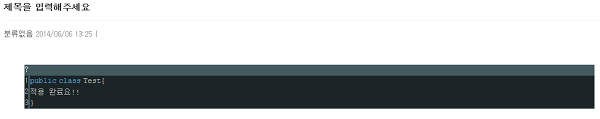
그리고 자신이 적용시킨 페이지로 이동하시면 이렇게 바뀐 모습을 볼 수 있습니다.
그리고 공식홈페이지에서 미리보여주는 테마는 사실 몇개 안되는데요.
자신이 가진 css 파일을 하나씩 적용하셔서 자신에게 맞는 테마를 고르시는 것도 방법입니다.
답글 남기기